Download Design Svg Animation - 141+ Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-cut-by-aram.blogspot.com/2021/07/design-svg-animation-141-amazing-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Design Svg Animation - 141+ Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
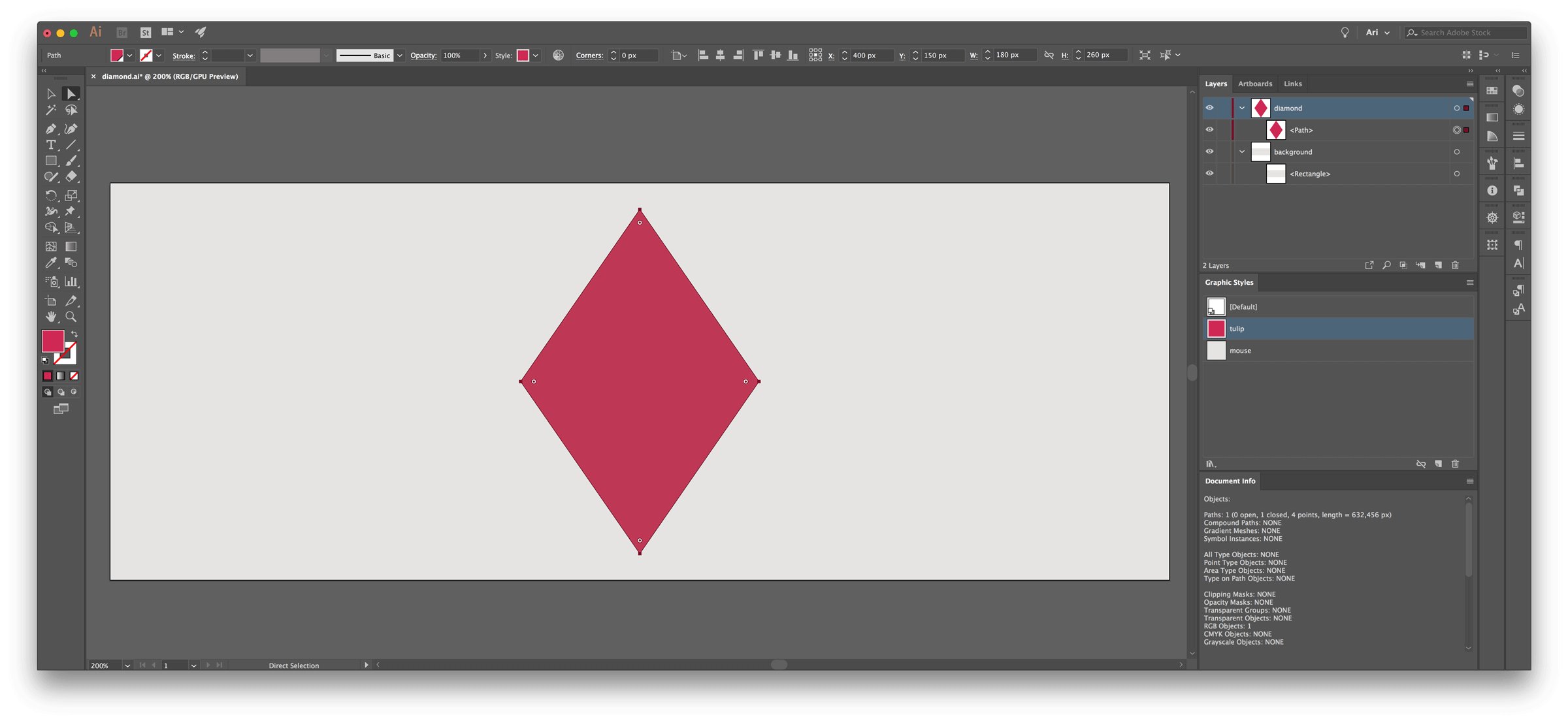
Here is Design Svg Animation - 141+ Amazing SVG File Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Animate icons, logos, backgrounds, and other illustrations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Svg animation 740 inspirational designs, illustrations, and graphic elements from the world's best designers. Power up your svg with various path, morph, filter, or color animations. Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Download List of Design Svg Animation - 141+ Amazing SVG File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.

Polygon Feature Design Svg Animations For Fun And Profit Vox Product Blog from i.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Design Svg Animation - 141+ Amazing SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Power up your svg with various path, morph, filter, or color animations. Use the most advanced features for svg animation. It's an easy and quick way of creating stunning animations with full html5 video support. Animate icons, logos, backgrounds, and other illustrations. We're going to use that to animate a shape that morphs into another. But that was before lighter design tools came forward. If your site is for the corporate set, this svg animation of a desk offers a cute look at a workspace. Svg animation of a desk. Svg animation 740 inspirational designs, illustrations, and graphic elements from the world's best designers. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Design Svg Animation - 141+ Amazing SVG File SVG, PNG, EPS, DXF File
Download Design Svg Animation - 141+ Amazing SVG File We're going to use that to animate a shape that morphs into another. Css transform animations include rotation, translation, scaling, and skewing.
Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Power up your svg with various path, morph, filter, or color animations.
Svg animation loads faster than any other method, which is good for mobile devices. SVG Cut Files
Pin On Artistic for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Use the most advanced features for svg animation. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Power up your svg with various path, morph, filter, or color animations.
Flat Design Desk Banners Animated Svg By Dxc Codecanyon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Animate Svg Icons With Css And Snap Codyhouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation.
Why You Should Use Svg Images How To Animate Your Svgs And Make Them Lightning Fast for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Use the most advanced features for svg animation. Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing.
Beginner S Guide To Creating And Animating Svgs Rafal Tomal for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Animate icons, logos, backgrounds, and other illustrations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Svg Animation Tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Power up your svg with various path, morph, filter, or color animations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Svg animation 740 inspirational designs, illustrations, and graphic elements from the world's best designers.
15 Examples Of Svg Animations For Web Designers Onextrapixel for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Power up your svg with various path, morph, filter, or color animations. Svg animation 740 inspirational designs, illustrations, and graphic elements from the world's best designers.
Pin On Artistic for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing. Power up your svg with various path, morph, filter, or color animations.
Design Awesome Svg Isometric Or Flat Animation For Your Website And App By Nikolaaus Fiverr for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Svg animation 740 inspirational designs, illustrations, and graphic elements from the world's best designers. Animate icons, logos, backgrounds, and other illustrations.
Svg Animation Designs Themes Templates And Downloadable Graphic Elements On Dribbble for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Svg animation 740 inspirational designs, illustrations, and graphic elements from the world's best designers. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Power up your svg with various path, morph, filter, or color animations.
Using Svg Filters For Web Design And Animation Pluralsight for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Animate icons, logos, backgrounds, and other illustrations. Svg animation 740 inspirational designs, illustrations, and graphic elements from the world's best designers. Css transform animations include rotation, translation, scaling, and skewing.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Use the most advanced features for svg animation. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Entry 12 By N9media For Svg Animation For Landing Page Header Freelancer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation.
Innovative Idea For Website Design Tksurf School for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Use the most advanced features for svg animation. Animate icons, logos, backgrounds, and other illustrations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Pin On Mak for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Svg animation 740 inspirational designs, illustrations, and graphic elements from the world's best designers. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing.
Trends Examples Of Svg Animation In Web Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Creating Interactive Svg Animations With After Effects And Webflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations. Svg animation 740 inspirational designs, illustrations, and graphic elements from the world's best designers.
An Introduction To Svg Animation Toptal for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation.
Web Design Svg Animation 2017 Masa Hu for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Power up your svg with various path, morph, filter, or color animations. Use the most advanced features for svg animation.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Power up your svg with various path, morph, filter, or color animations. Svg animation 740 inspirational designs, illustrations, and graphic elements from the world's best designers. Animate icons, logos, backgrounds, and other illustrations.
Svg Animation Free Vector Download 92 190 Free Vector For Commercial Use Format Ai Eps Cdr Svg Vector Illustration Graphic Art Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Svg animation 740 inspirational designs, illustrations, and graphic elements from the world's best designers. Power up your svg with various path, morph, filter, or color animations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Download It is implemented by setting the initial position of an element by id (0%), transition (50%) and final position (100%). Free SVG Cut Files
Svg Animation Designs Themes Templates And Downloadable Graphic Elements On Dribbble for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing.
Guide On How To Create Lightweight And Responsive Web Animations Using Svg Animate By Dawid Lewandowski Brainly Design Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation.
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Create Awesome Looping Svg Animation For Website Or Apps By Plainthing Fiverr for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Use the most advanced features for svg animation. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing. Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Web Design Tips Svg Design Online Class Linkedin Learning Formerly Lynda Com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. Power up your svg with various path, morph, filter, or color animations.
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Animate icons, logos, backgrounds, and other illustrations.
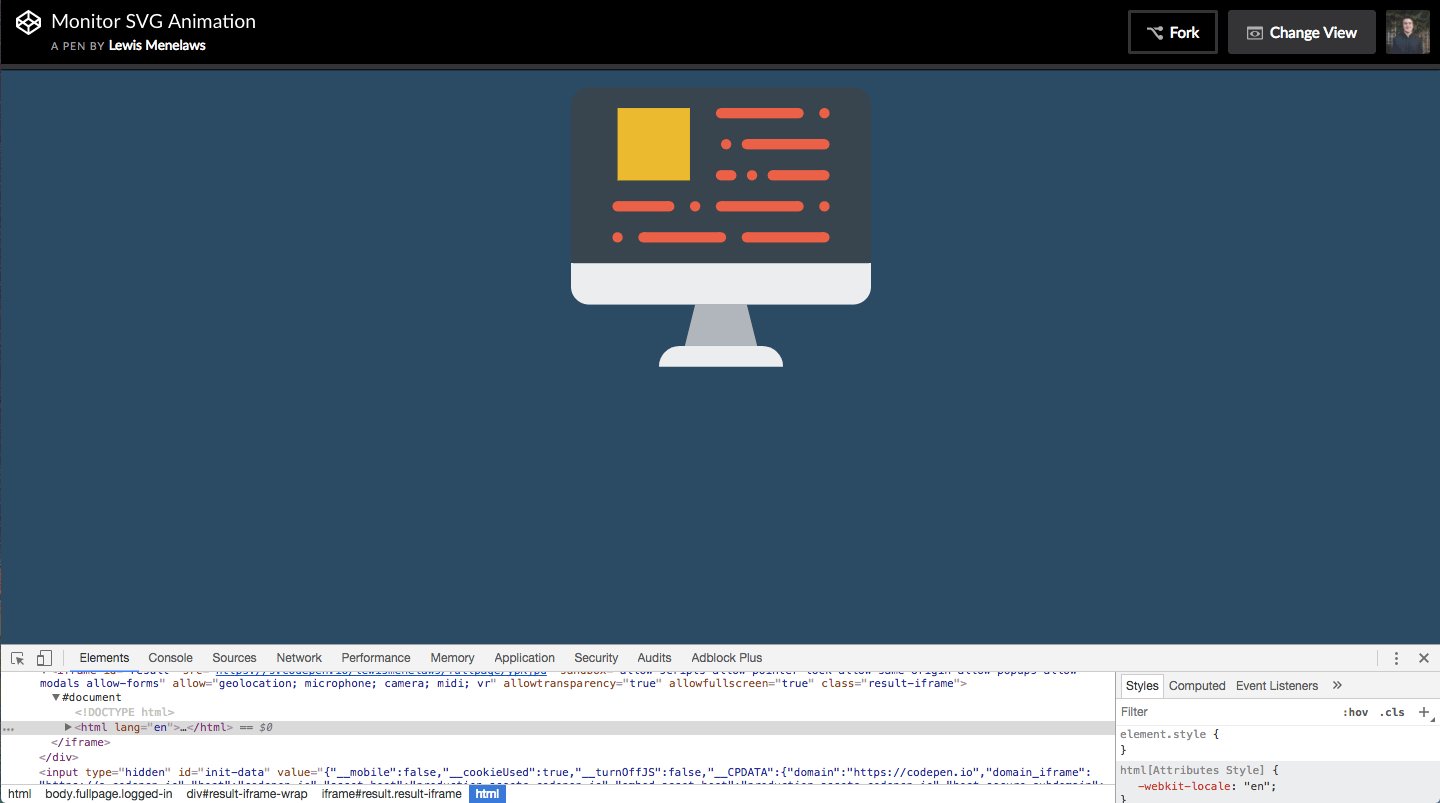
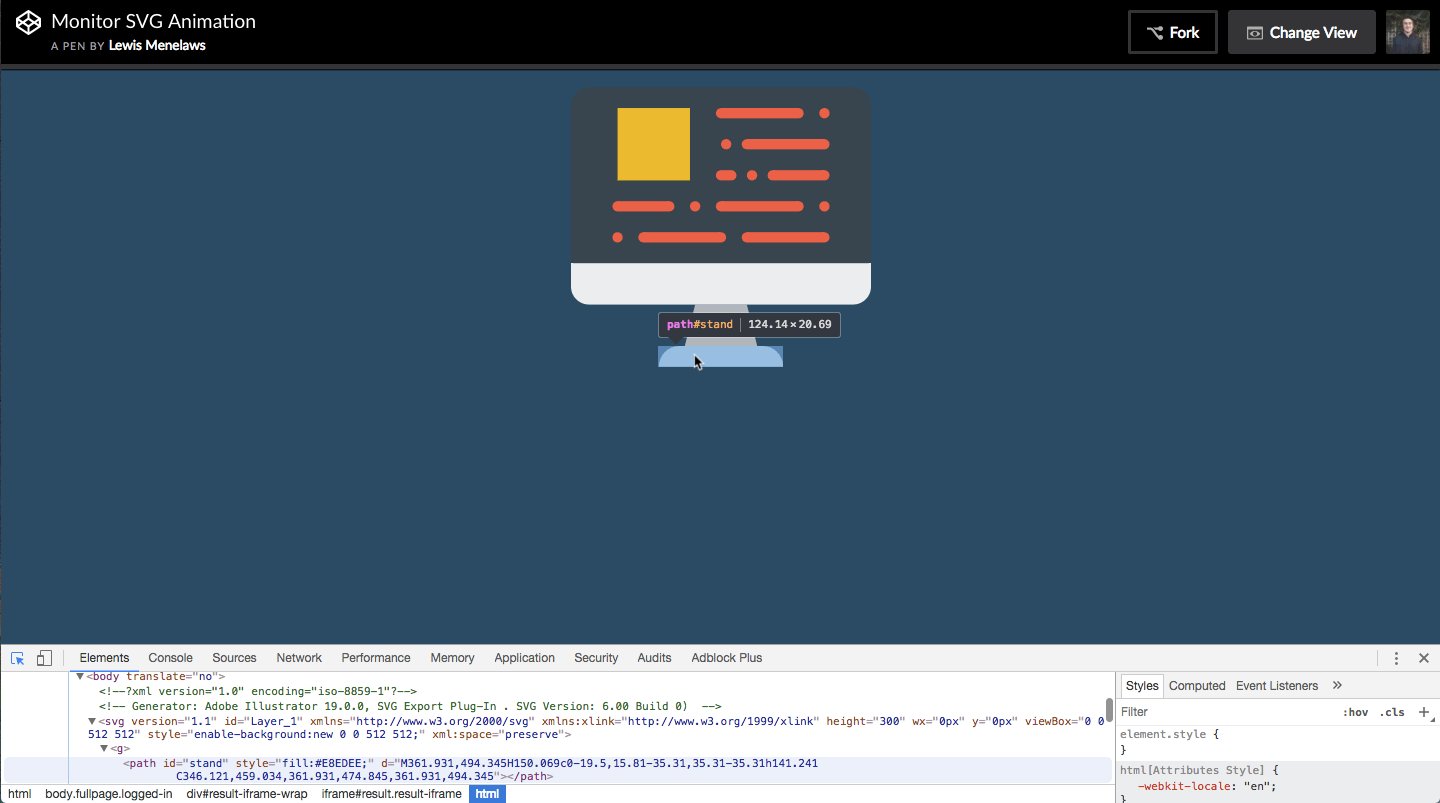
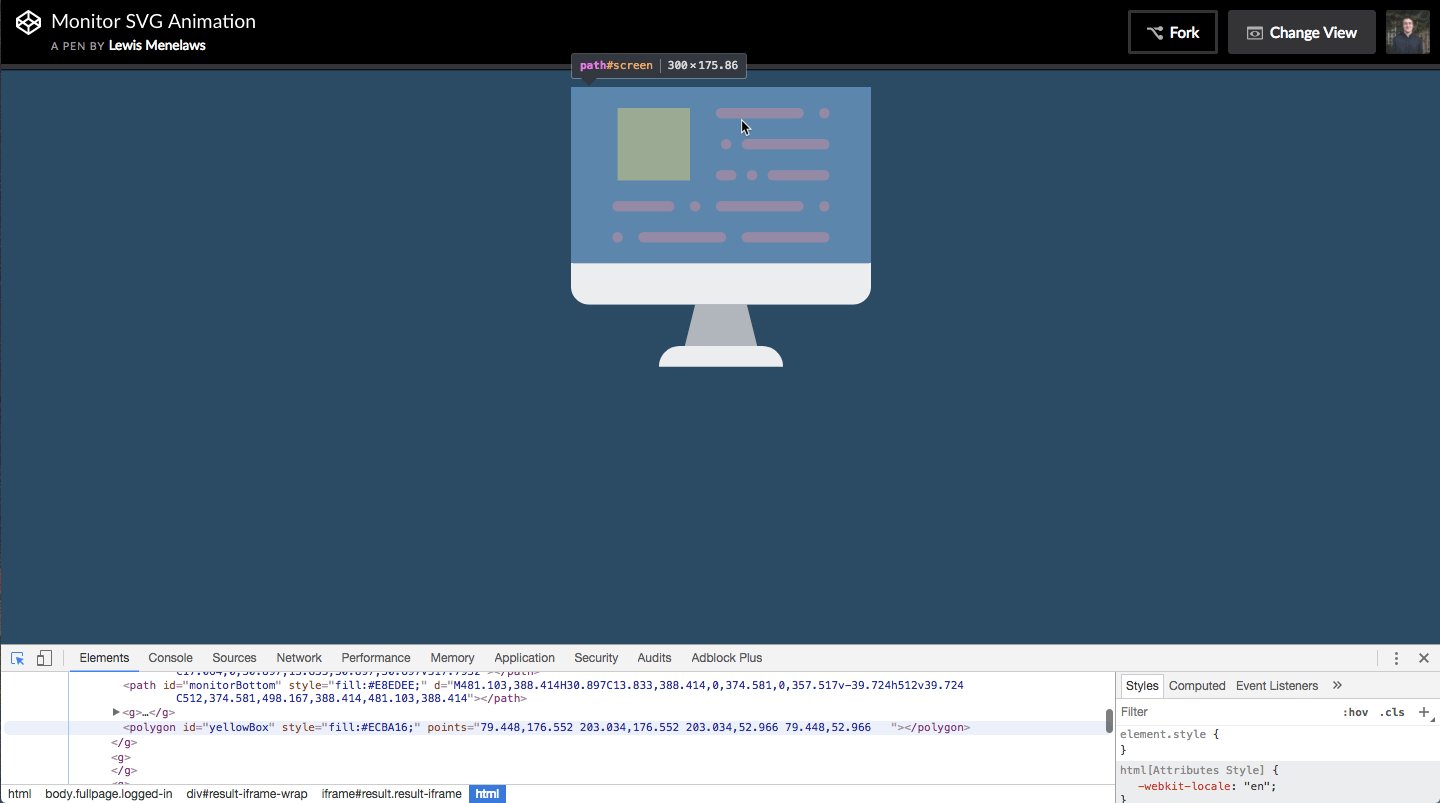
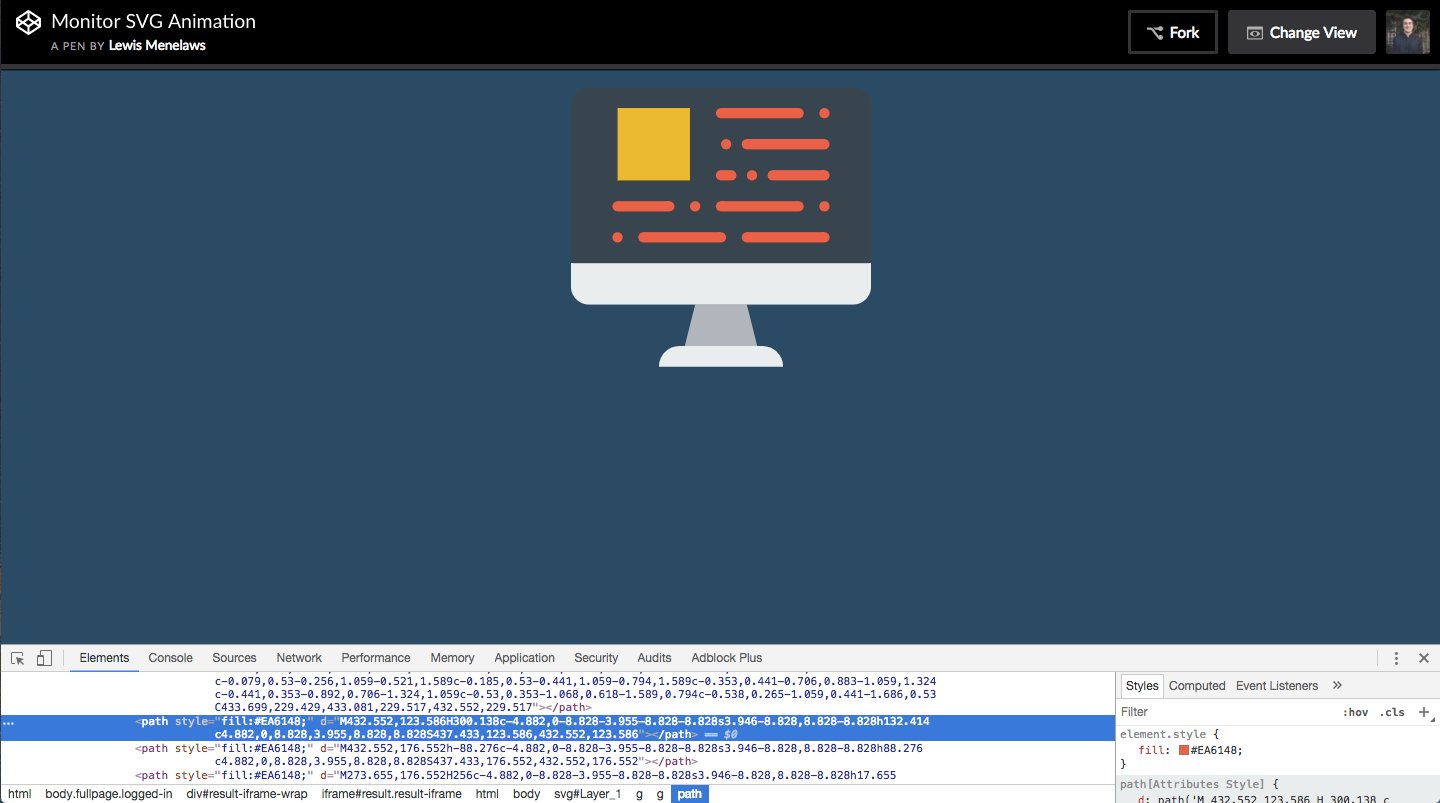
How To Create Beautiful Svg Animations Easily By Lewis Menelaws Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Use the most advanced features for svg animation. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Animate icons, logos, backgrounds, and other illustrations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Power up your svg with various path, morph, filter, or color animations.
Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Pin On Graphical Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing.
Trends Examples Of Svg Animation In Web Design Idevie for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Design Animations With Svgs Step Up Your Css Game By Learning How By Belle Poopongpanit Level Up Coding for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Use the most advanced features for svg animation.
Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Web Design Using Svg Animation Kesato Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. Use the most advanced features for svg animation.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Making Your First Svg Animations Story Of A Designer Trying To Code By Jeremie Roberrini Neveu Level Up Coding for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing.
Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Polygon Feature Design Svg Animations For Fun And Profit Vox Product Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Animate icons, logos, backgrounds, and other illustrations.
Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations.
A Few Different Ways To Use Svg Sprites In Animation Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Svg Animation Usage In Web Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing.
Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Why Svg Animations Are The Hottest Web Design Trend Of 2020 Vectorise for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation. Power up your svg with various path, morph, filter, or color animations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing.
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
How To Create An Animated Logo With Svg And Css Elegant Themes Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Use the most advanced features for svg animation. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations.
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Create An Interactive Svg Animation Online Svgator for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation. Power up your svg with various path, morph, filter, or color animations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing.
Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing.
Svg Motion Design Illustrations And Logo S By Make It Simple for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Power up your svg with various path, morph, filter, or color animations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Animate icons, logos, backgrounds, and other illustrations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Animated Svg Designs Themes Templates And Downloadable Graphic Elements On Dribbble for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Use the most advanced features for svg animation. Animate icons, logos, backgrounds, and other illustrations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing.
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Next Previous Animation Svg Arrow Design Css Codelab for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing. Power up your svg with various path, morph, filter, or color animations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing.
Svg Animation Usage In Web Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 141+ Amazing SVG File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Use the most advanced features for svg animation. Power up your svg with various path, morph, filter, or color animations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Animate icons, logos, backgrounds, and other illustrations.
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing.

